Hướng dẫn sử dụng postman
Đối với anh em lập trình khi phát triển các ứng dụng không ít thì nhiều sẽ có lúc cần gọi và lấy dữ liệu từ API về thì làm sao để có thể xác định được kết quả của một request là gì, truyền dữ liệu như thế nào để gọi được API. Và cũng không ít anh em phát triển các API cung cấp cho các ứng dụng khác thì sau khi code xong làm sao viết API của mình chạy đúng trả về kết quả chính xác. Để giải quyết các yêu cầu đó chúng ta cần có một công cụ để có thể tạo được các loại request tới API và hôm nay mình xin giới thiệu một công cụ khá mạnh mẽ và hữu ích để kiểm tra và test API đó là postman.
Để cài đặt postman các bạn có thể xem bài viết trước của mình ở đây, hoặc đọc và tải phần mềm từ trang chủ.
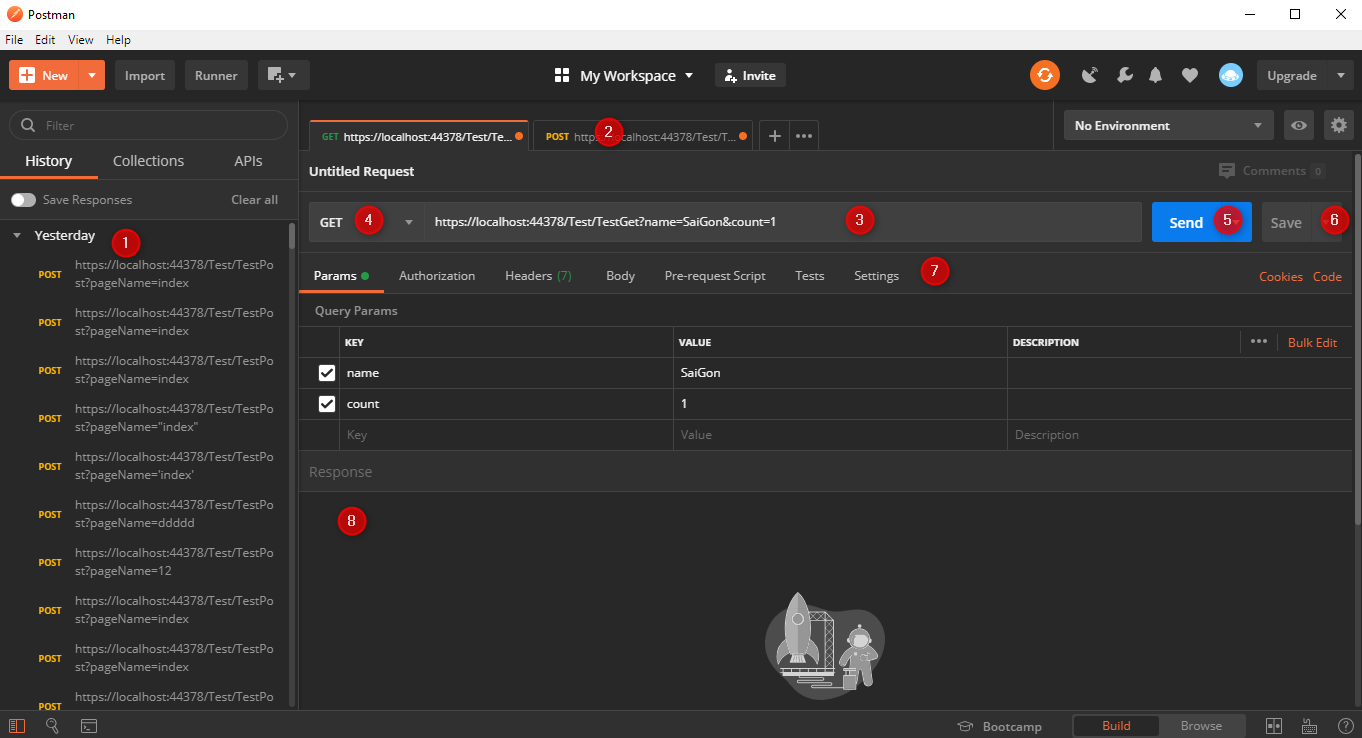
Như các bạn thấy ở trên giao diện postman chia thành các layout khá thuận tiện và dễ sử dụng.
- Phần số 1 là các dữ liệu request lịch sử mỗi khi chúng ta gửi 1 request thì dữ liệu sẽ được lưu lại ở đây để sau này chúng ta có thể kiểm tra và sử dụng lại.
- Phần số 2 là danh sách các request đang sử dụng. Chúng ta có thể tạo rất nhiều request ở đây chỉ cần click vào dấu + để tạo request mới
- phần 3 là url của request. Chúng ta nhập thông tin url của API cần test ở đây
- Phần 4 sau khi có url chúng ta cần xác định thương thức của request là gì GET/POST/PUT/DELET.... ở đây sẽ có một danh sách các loại phương thức cho chúng ta lựa chọn
- phần 5 sau khi xác định url, phương thức truy vấn và các tham số đầu vào và các thông tin cần thiết click send để thực hiện truy vấn
- Phần 6 sau khi thực hiện truy vấn nếu có nhu cầu lưu lại để thực hiện ở các lần sau thì chúng ta chọn save
- Phần 7 các thành phần trong 1 request mình sẽ mô tả rõ hơn trong phần sau.
- Phân 8 kết qủa trả về của request có thể là thành công hoặc thất bại. Nếu thành công kết quả trả về của API sẽ được hiển thị. Nếu thất bại mã lỗi và thông tin lỗ sẽ được hiển thị ở đây
OK mình nói sơ qua về màn hình thế thôi bây giờ chúng ta sẽ đi vào chi tiết các thành phần của một request và cách truyền từ postman :D.

Các bạn click vào biểu tượng setting và vào setting như trên. Màn hình setting sẽ hiệ ra với vô vàn thông tin chúng ta chỉ cần chú ý tới thông tin SSL certificate verification vả chọn off là mọi chuyện được giải quyết.

Đối với những site phức tạp hơn có cung cấp file certificate thì từ màn hình trên chúng ta chuyển qua tab Certificate

và chọn PEM file hoặc certificate file tương ứng vào là mọi chuyện được giải quyết.
Các bạn có thể tham khảo thêm video hướng dẫn
Chúc các bạn thành công
Để cài đặt postman các bạn có thể xem bài viết trước của mình ở đây, hoặc đọc và tải phần mềm từ trang chủ.
1. Giao diện post man
Nhìn chung khi cài đặt và mở postman lên giao diện khá thân thiện và dễ dùng
Như các bạn thấy ở trên giao diện postman chia thành các layout khá thuận tiện và dễ sử dụng.
- Phần số 1 là các dữ liệu request lịch sử mỗi khi chúng ta gửi 1 request thì dữ liệu sẽ được lưu lại ở đây để sau này chúng ta có thể kiểm tra và sử dụng lại.
- Phần số 2 là danh sách các request đang sử dụng. Chúng ta có thể tạo rất nhiều request ở đây chỉ cần click vào dấu + để tạo request mới
- phần 3 là url của request. Chúng ta nhập thông tin url của API cần test ở đây
- Phần 4 sau khi có url chúng ta cần xác định thương thức của request là gì GET/POST/PUT/DELET.... ở đây sẽ có một danh sách các loại phương thức cho chúng ta lựa chọn
- phần 5 sau khi xác định url, phương thức truy vấn và các tham số đầu vào và các thông tin cần thiết click send để thực hiện truy vấn
- Phần 6 sau khi thực hiện truy vấn nếu có nhu cầu lưu lại để thực hiện ở các lần sau thì chúng ta chọn save
- Phần 7 các thành phần trong 1 request mình sẽ mô tả rõ hơn trong phần sau.
- Phân 8 kết qủa trả về của request có thể là thành công hoặc thất bại. Nếu thành công kết quả trả về của API sẽ được hiển thị. Nếu thất bại mã lỗi và thông tin lỗ sẽ được hiển thị ở đây
OK mình nói sơ qua về màn hình thế thôi bây giờ chúng ta sẽ đi vào chi tiết các thành phần của một request và cách truyền từ postman :D.
2. Các thành phần cơ bản của một request và cách truyền từ post man
Với anh em đã làm việc qua với API hoặc web thì sẽ biết 1 requset sẽ có các thành phần chính:
- Url: làm nhiệm vụ định tuyến request xác định controler và action của request là gì
- Method: Phương thức của request là gì. Đối với hầu hết các API chúng ta sẽ sử dụng các Attribute HTTPPOST, HTTPGET.... để hạn chế quyền truy cập cảu các url, khi API chỉ định đích xác phương thức thì chúng ta cần chọn phương thức phù hợp với setting của API
- Paramater: khi request chúng ta cần truyền các tham số đầu vào cho API. Tham số truyền vào chúng ta có thẻ truyền ở body hoặc trên url với các tham số truyền từ url sẽ được định danh là paramater và dữ liệu của các paramater này sẽ là freetext trên url tất cả mọi ứng dụng đều thấy được.
- Body: Đối với các dữ liệu phức tạp hoặc quá lớn hoặc các dữ liệu có tính bảo mật chúng ta thường phải truyền vào body của request đối với giao thức https dữ liệu boby sẽ được mã hóa theo chuẩn RSA còn khi sử dụng http sé không được mã hóa.
- Header: Phần header sẽ xác định một số các config của client và server giúp 2 bên có thể hiểu nhau đồng thời cũng sẽ chứa một số thông tin mặc định của request. Trong header có một collection giúp chúng ta có thể truyền thêm các dữ liệu để xác thực request hoặc các dữ liệu cần thiết.
- Authorization: Thực chất nó nằm trong phần header nhưng do phức tạp nên chúng ta sẽ tách ra. Trong trường hợp API sử dụng các phương thức xác thực request thì chúng ta cần truyền dữ liệu authoriation để làm dữ liệu validate trên API
OK các thành phần cơ bản của 1 reqqest là thế vậy làm thế nào chúng ta có thể truyền dữ liệu của các thành phần lên API từ postman. Về url và method mình đã mô tả ở phần trước mình sẽ không mô tả lại ở phần này.
Vể paramater các bạn hoàn toàn có thể xác định bằng cách nhập từ Url. Nếu bạn nào không muốn nhập thì hoàn toàn có thể xác định từ tab Params như hình phía dưới.
Trên màn hình này sẽ cho phép chúng ta nhập danh sách paramater name và giá trị tương ứng của paramater đó sau đó nó sẽ tự động gen thành url và ngược lại. Phía bên trái mà hình các bạn có các checkbox để tik chọn sử dụng para nào cái nào không sử dụng thì tik bỏ.
Về body các bạn chuyển qua tab body trên màn hình
Trên màn hình này chúng ta thấy có khá nhiều lựa chọn về cách truyền dữ liệu vào body nhìn chung các lựa chọn khác nhau chỉ khác nhau cách chúng ta nhập liệu dữ liệu vào phần mềm. Trên tab này mình sẽ giới thiệu về màn hình raw vì nó tiện lợi và dễ sử dụng nhất. Khi các bạn chọn các nhập liệu là raw thì phía cuối bên tay phải sẽ có định dạng kiểu dữ liệu các bạn truyền vào có thể là json, xml, html..... các bạn chỉ cần chọn đúng loại dữ liệu và nhập đúng format vào đây và mọi chuyện để postman lo :D.
Về Header cũng khá giống với paramater
Ở tab header các bạn nhập para name ở phần key, nhập giá trị ở phần Value. Với các tham số mặc định của request postman sẽ dựa vào đây để gen ra giá trị còn đối với các tham số truyền thêm sẽ được map vào danh sách para trên header của request.
Về authorization chúng ta chú ý các loại quyền mà API sử dụng để chọn kiểu xác thực phù hợp
Từ tab Authorization chúng ta chọn type phù hợp và nhập các tham số xác thực để gửi tới API
I'm done. Vậy là đã xong các cấu hình về request từ postman hy vọng các bạn có thể áp dụng và sử dụng postman một cách hiệu quả nhất. À mà còn một vấn đề rất quan trọng nữa. Hiện nay đa phần các API sẽ sử dụng phương thức Https để bảo mật thông tin vì vậy việc config SSL từ postman cũng khá quan trọng mình sẽ giới thiệu tiếp phần này.
3. Config SSL với https trên postman
Đối với đa phần các Site dùng Https nhưng không có cerfiticate thì cúng ta chỉ cần hủy việc validate SSL cetificate ở postman đi là xong
Các bạn click vào biểu tượng setting và vào setting như trên. Màn hình setting sẽ hiệ ra với vô vàn thông tin chúng ta chỉ cần chú ý tới thông tin SSL certificate verification vả chọn off là mọi chuyện được giải quyết.

Đối với những site phức tạp hơn có cung cấp file certificate thì từ màn hình trên chúng ta chuyển qua tab Certificate

và chọn PEM file hoặc certificate file tương ứng vào là mọi chuyện được giải quyết.
Các bạn có thể tham khảo thêm video hướng dẫn
Chúc các bạn thành công





Nhận xét
Đăng nhận xét